20 Inspiring Shopify Popup Examples [+What They Did Right]

Read summarized version with
Shopify popups have become a must to:
grow email and phone number lists
reduce cart abandonment
deliver coupon codes
offer customer support
...and do much more.
But anyone who’s ever tried creating popups for Shopify would agree, engaging customers visiting the site to collect their email addresses is harder than it seems.
That’s why we’ve created this guide.
Below, you’ll find inspiring Shopify pop-up designs showcasing the best practices in converting visitors.
Go to sections:
Customize, publish, track revenue and leads
AI product recommendations and cart recovery
Deep targeting, AI triggers, revenue tracking
A/B testing with control groups
No cc required • 14-day free trial • Used by 1,500+ businesses


More tips and insights for Shopify store owners:
But why use Shopify popups?
Shopify popups are one of the most effective strategies for capturing leads, promoting time-limited offers, and, improving sales.
In fact, the average conversion rate of Shopify popups is around 8%.
For example, we reviewed 500 popular Shopify stores and found that 62% of them had at least one active popup campaign:


But here's the interesting part that shows that why popups are worth implementing.
Most of the top Shopify stores we've seen used popups not only for email capture but for a wide range of strategic goals like:
announcing product launches
offering exclusive discounts to returning visitors
reducing cart abandonment with timely reminders
promoting limited-time sales
showing upsell offers
In other words, popups aren’t just about growing your email and phone number list—they’re about guiding the onsite customer journey in real time, with context-aware messaging that drives action.


Use popups. They work! By not doing any popups on your website, you are leaving money on the table. Because those 98% of visitors that didn’t buy today left without leaving their email or phone.
VP of eCommerce, Overstockart
Shopify popup playbook
This playbook breaks down the highest-performing upsell popup campaigns we see Shopify stores using today. Click them to see how they work.

Welcome Offer
Turn new visitors into subscribers with an instant discount + social proof

Shopping Suggestions
Personalized recommendations displayed on product pages

AI-Powered Cart Recovery
Predict cart abandonment before it happens with AI to maximize recovery
1. L'Atelier d'Amaya
This example shows how a jewelry business promotes a special time-sensitive offer: free delivery on children collections. What's really great for conversions here is that the popup allows for one-click copying of the promo code.
The campaign is beautifully made to reflect the branding, contains the essential terms of the deal, and contains a link to the items eligible for the promo.
This campaign was also a part of a successful onsite engagement strategy that generated 20% of the store's revenue.


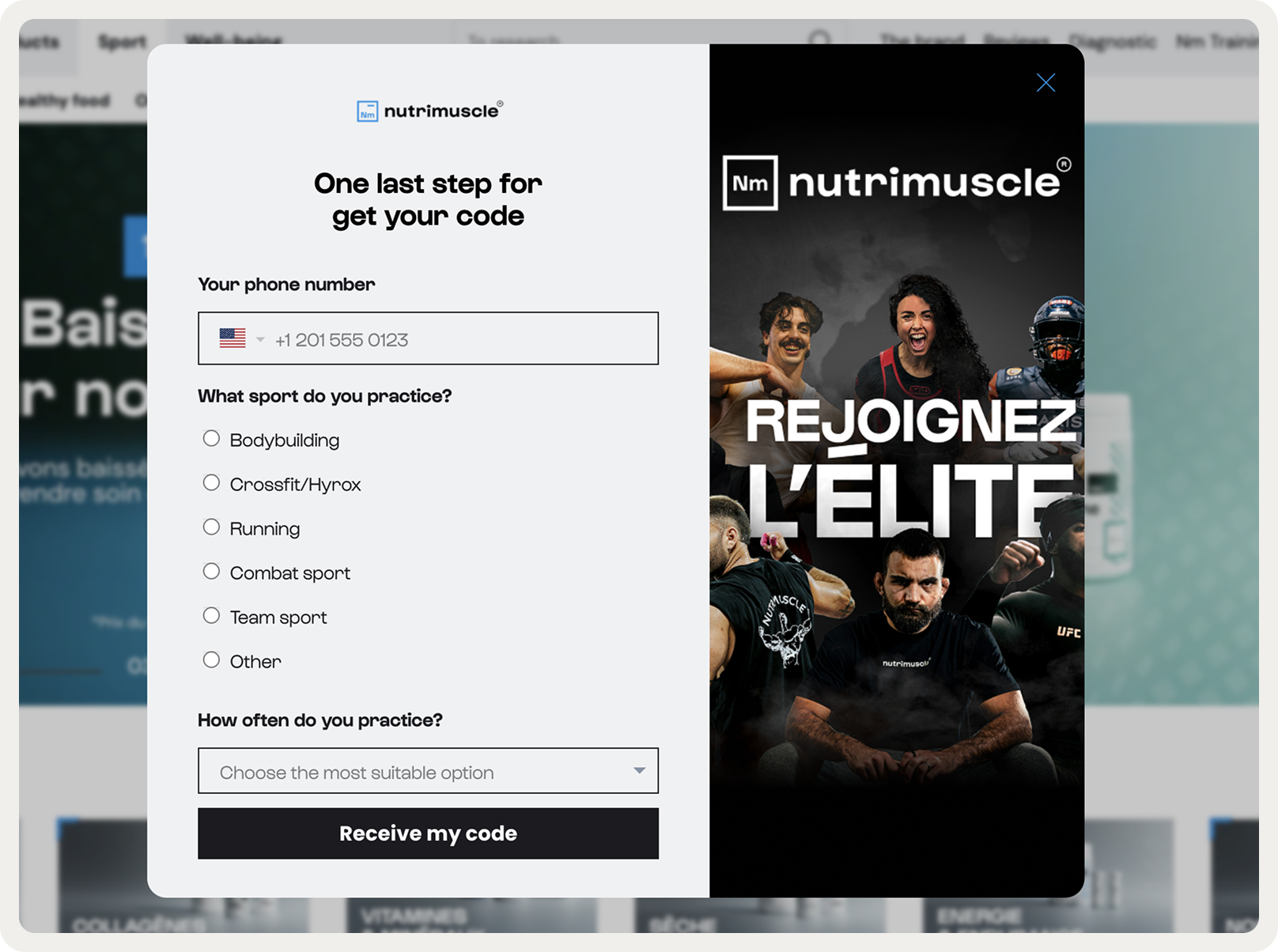
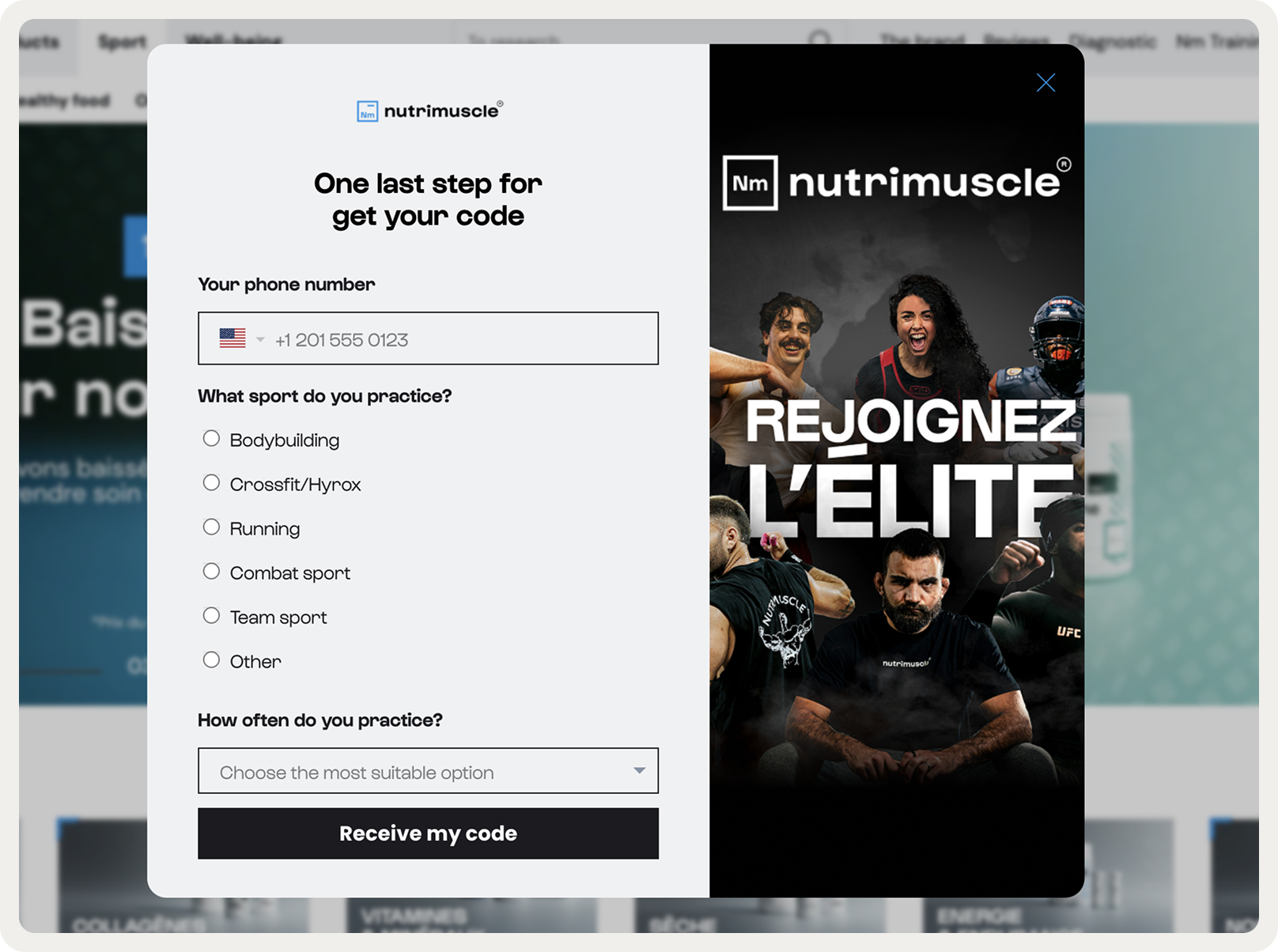
2. Nutrimuscle
This Shopify popup combines a welcome discount for new visitors and product recommendations to increase first-time orders. This is not just a popup, it's a welcome workflow that allows to build an engaged email list and generate sales.
In fact, this Shopify campaign achieved an average signup rate of 4.1% and captured over 7,000 emails and 3,000 phone numbers within one year.
Let's see this campaign in action:
Step one collects the visitor's email address:


Step two captured the phone number, type of sport practiced by the visitor, and the frequency of activity:


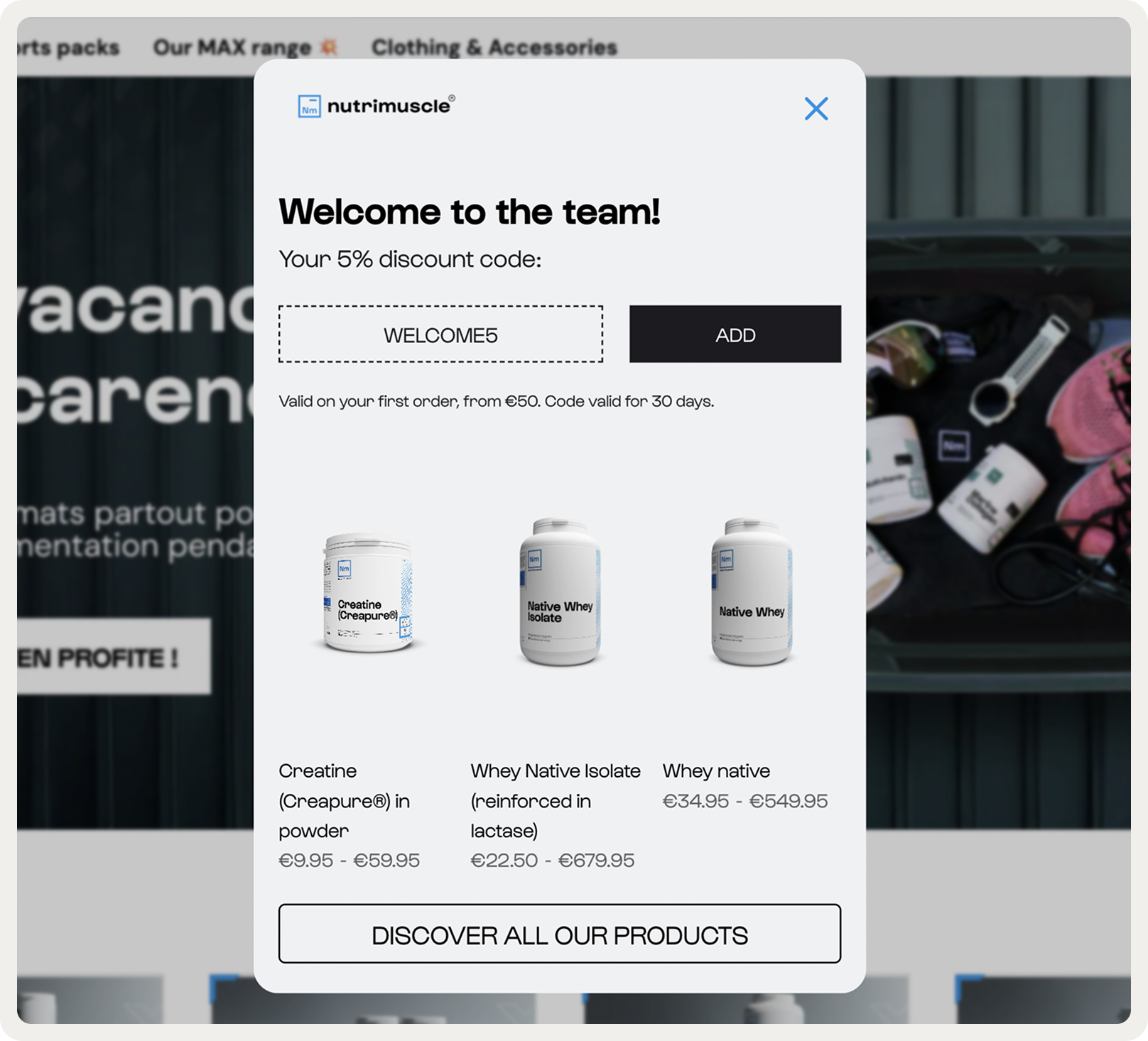
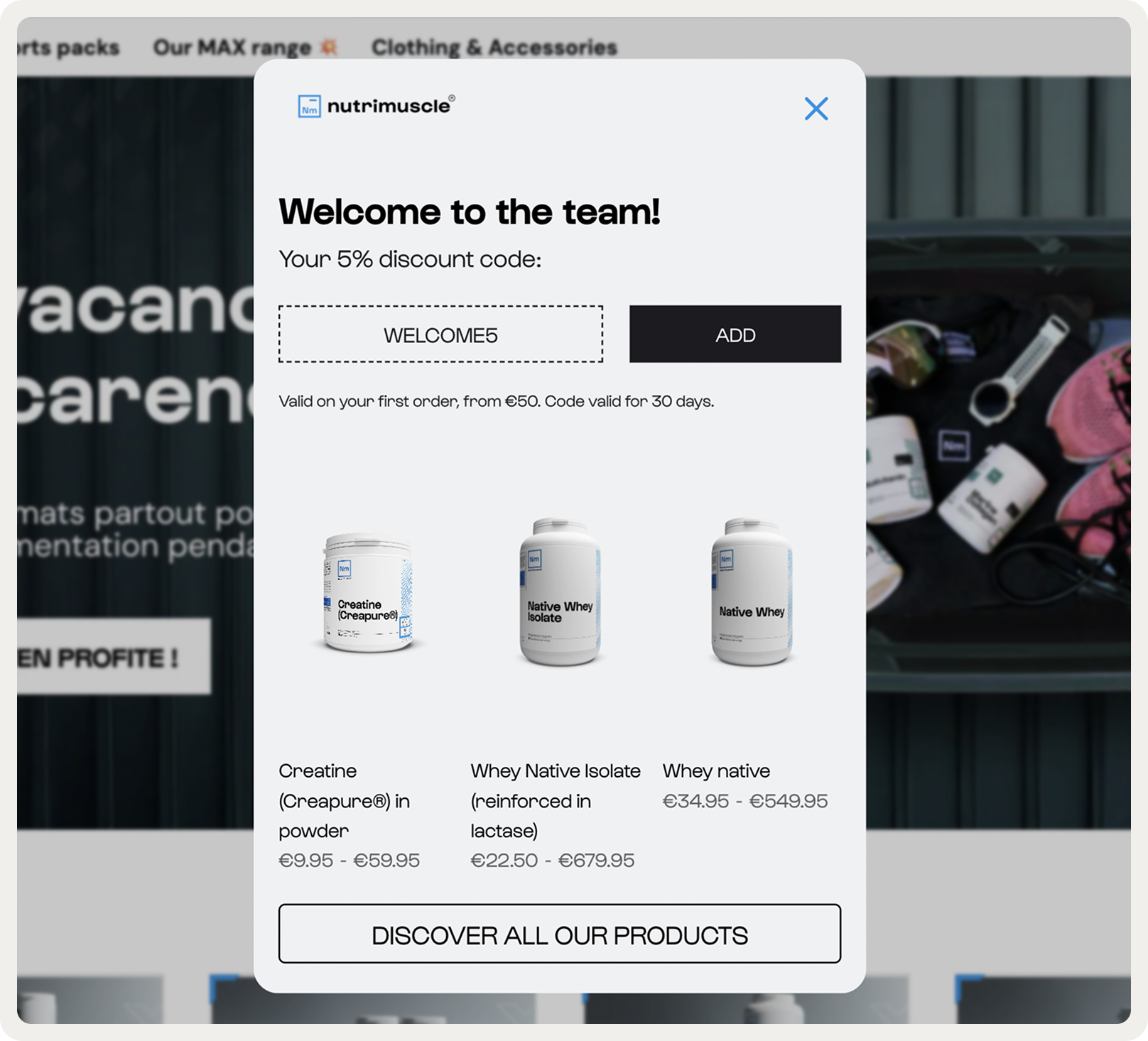
Step three had a discount code is displayed directly in the campaign and allowed to apply it to the cart upon click.
Note that there are three product recommendations to encourage browsing right away:


3. OddBalls
This is a creative example of a Shopify popup design that gets attention—exactly what you'd want for a sale promotion campaign.
It's got a great image, conveys the message well, and makes it easy to go to the products on sale.


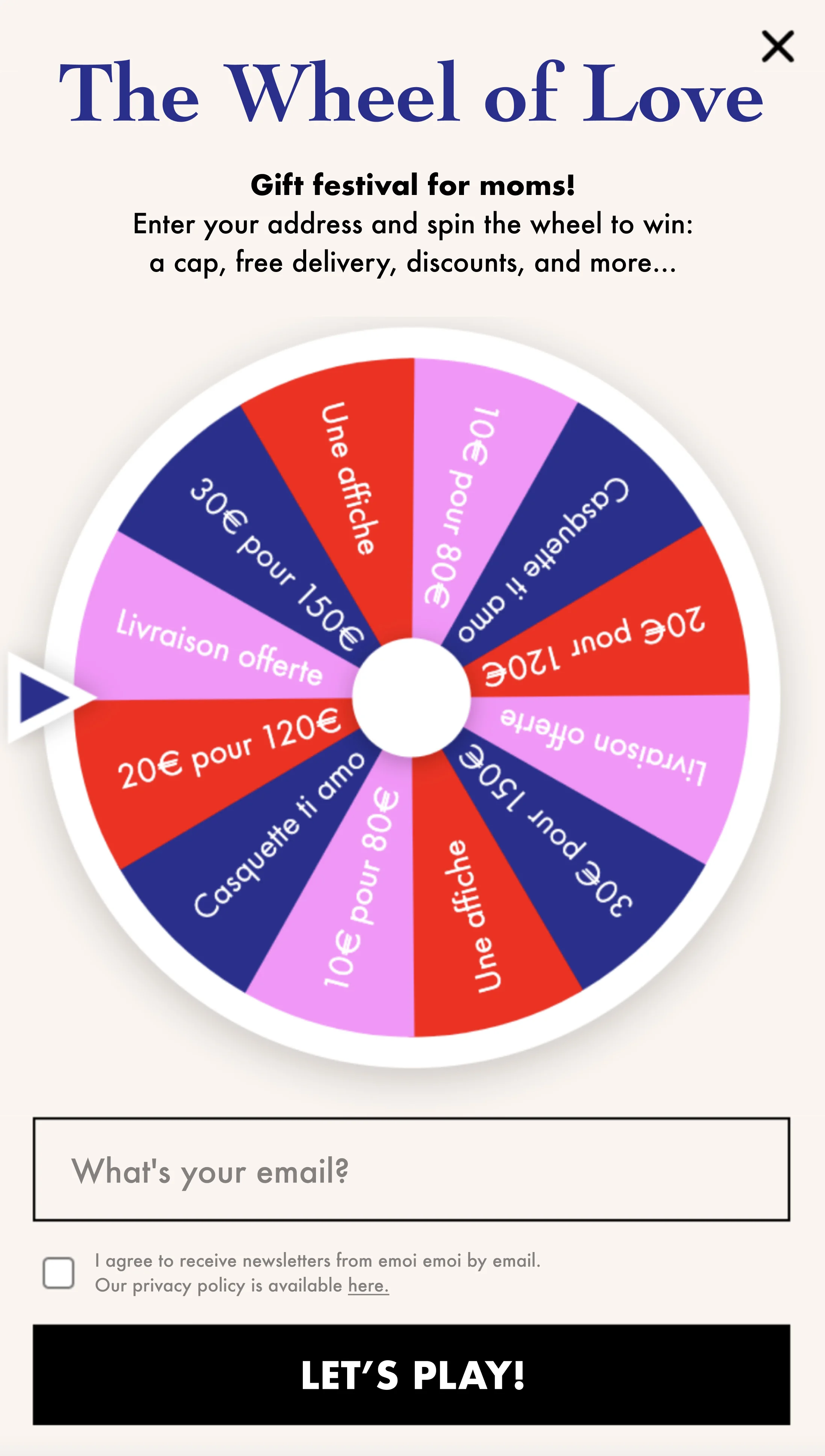
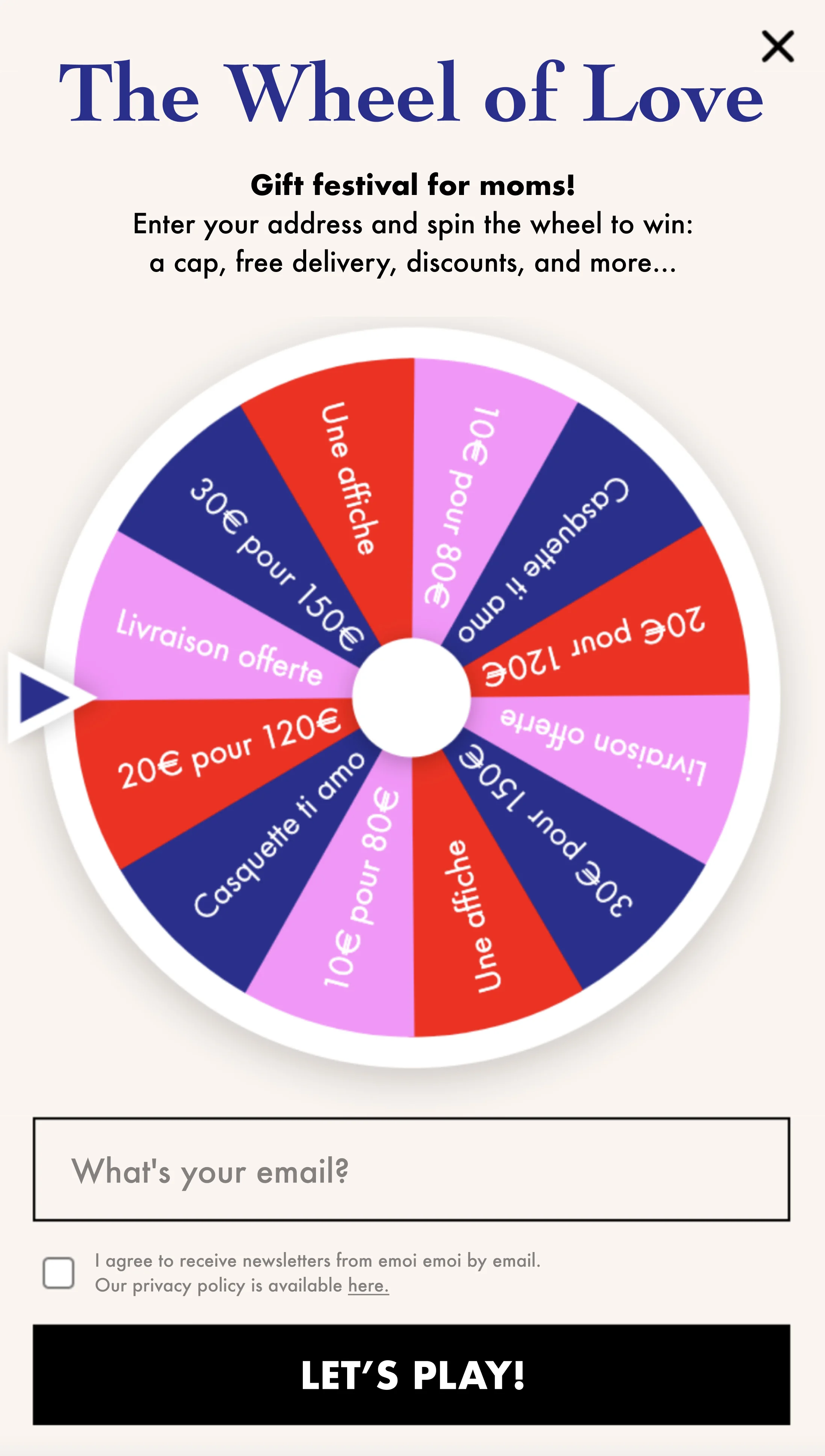
4. émoi émoi
This Shopify popup form campaign shows how to use a special occasion to collect more emails in a fun, engaging way.
In fact, this spin-to-win popup captured over 8,000 new emails in just 30 days.


5. Nkuku
This Shopify popup contains a lot of great elements:
Visible headline that states the reward
Short sentence with incentive description
Overlay effect to make visitors focus on the popup
Plus, it’s a simple traditional layout; with the right website pop-up software, anyone can design this kind of Shopify popup.


6. Intelligentsia
This Shopify popup design is made to collect both emails and phone numbers.
A few elements got our attention:
The popup mentions a convincing reason to join the newsletter
The brand states the terms and conditions of the subscription, which is essential for trust
An awesome colorful image featuring a few products


7. The Frankie Shop
Does your Shopify popup need visuals?
Well, this example proves that’s not always the case. The colors are black and white, they contrast with the background, and match the website color theme. Plus, as it doesn’t include any pictures, loads super fast.
Not only is their design eye-catching, but their ecommerce copy also conveys all the potential benefits of subscribing to the newsletter.
If I ever publish a book about email popups on fashion websites, I will consider picking this one for the cover.


8. Aime
This campaign uses gamification with "THE GAME OF THE SUMMER" and mystery card selection to create engagement beyond typical discount offers. The playful imagery and "DRAW A CARD" CTA creates an interactive experience that feels like winning rather than subscribing.


The second screen delivers immediate gratification with "BRAVO!" and a reward.
The multiple-step popup approach likely increases Shopify conversions by turning discount distribution into an engaging game rather than a standard newsletter popup.
This popup was also a part of an effective strategy that captured over 20,000 emails in one year.


9. Pierre Hardy
Another great example of how fashion brands on Shopify use popups that feel elegant and comply with branding guidelines.
This popup blends seamlessly into the site’s aesthetic—minimalist design, refined typography, and a black-and-white color palette that mirrors the luxury feel of the brand.


10. Blume
This Shopify popup converts 5% of visitors on Blume. It's simple yet good-looking, and fits the website perfectly.
The strongest point of this campaign is the popup message: it packs enough perks (a promo code, free returns, and free shipping) to consider signing up.


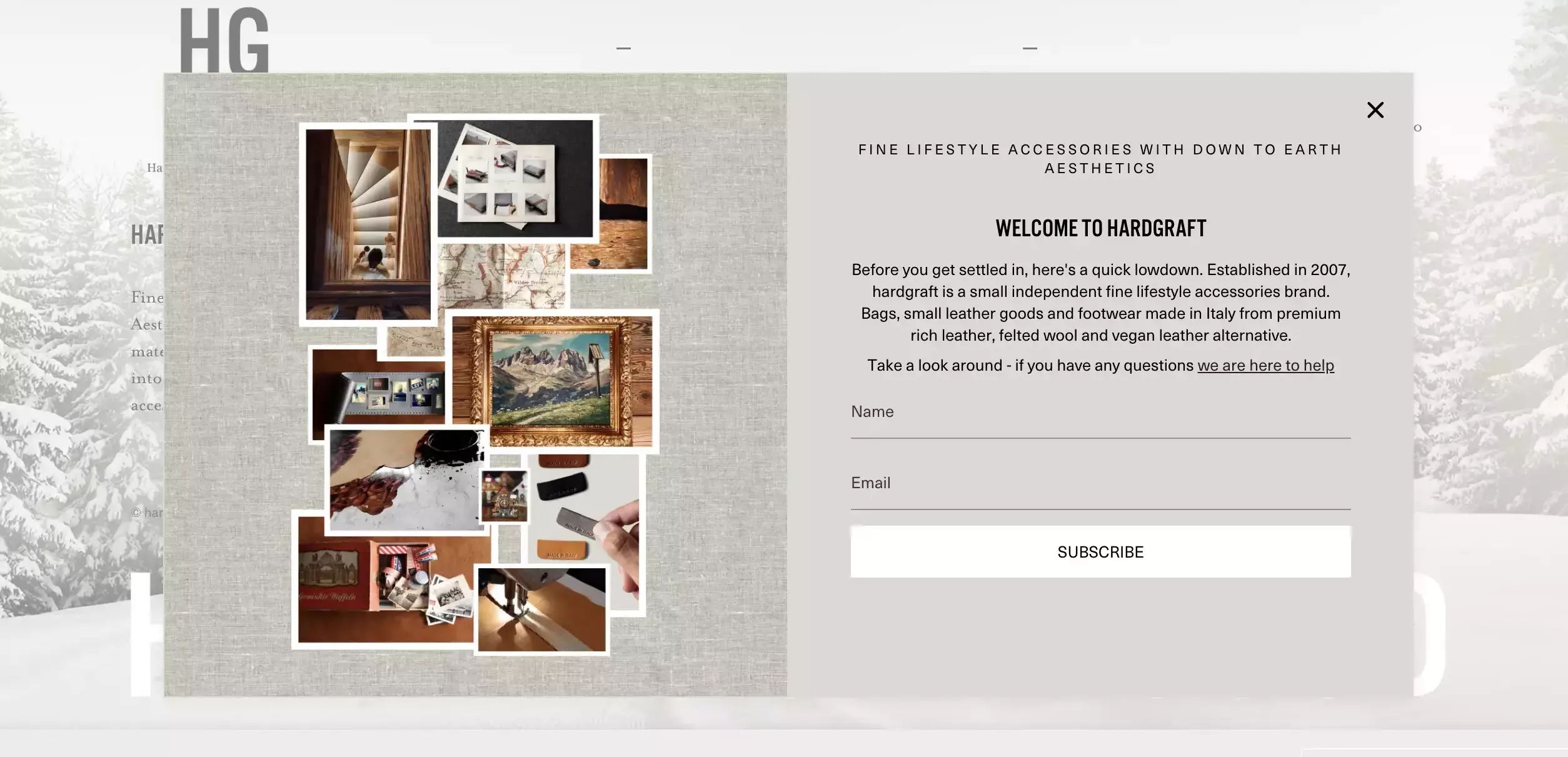
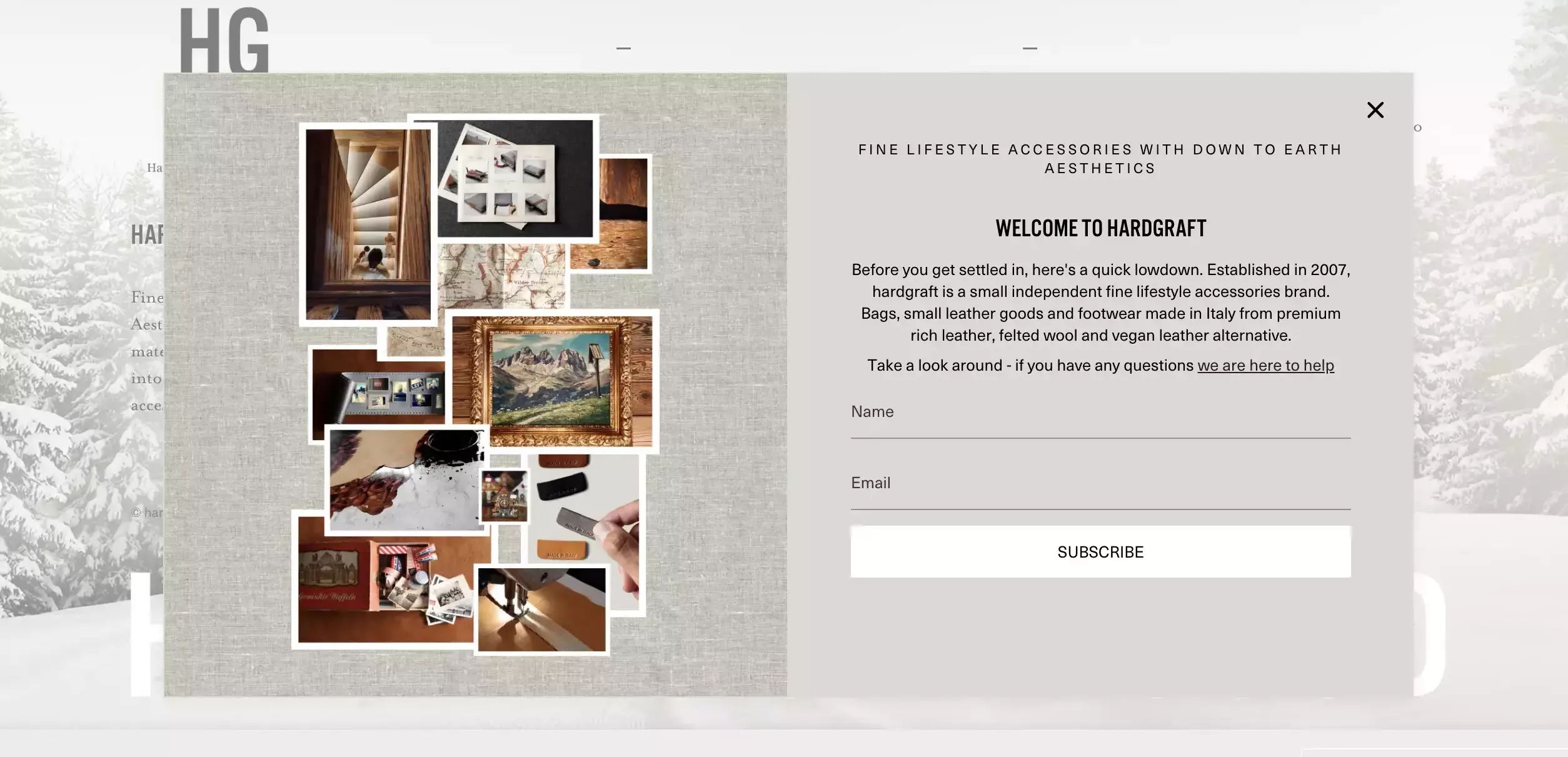
11. Hardgraft
This is one of the best Shopify popup form examples if you're looking for something that feels like a natural extension of the brand.
It goes beyond simple lead generation—doubling as a brand introduction and offering a direct way to connect through the support link:


12. Asphalte
After focusing on design and wording, let’s focus on the format. Asphalte, a Shopify store that converts 4,000 leads with popups, chose a full-screen campaign to drive visitors to the product survey.
While full-screen popup campaigns are often seen as intrusive, you can you can flip that perception if the content feels genuinely valuable. In this case, the campaign invites us to help shape the next collection—a message that empowers the visitors rather than interrupting them.


13. CODAGE Paris
Another simple yet good-looking Shopify popup campaign. It's made by using just two elements: a background image and a quick text.
It's a good one to keep in mind if you want to let all your store visitors about a limited-time offer.


14. Stumptown Coffee Roasters
This exit-intent campaign uses a true-and-tested scarcity technique by telling the visitors that the products they just viewed are in high demand.
This marketing technique, although may not be incredibly effective at first, is surely worth A/B testing!


15. Only Natural Pet
Two things make this example stand out from the rest.
The first one is the countdown timer. It's a way to use another tested technique in marketing—a sense of urgency—and convince the visitor to stay.
The second one are product recommendations. Popups are a common channel to share product recommendations on Shopify websites, including AI-generated ones.


16. Rouje
This campaign balances aspirational lifestyle photography with conversion elements. The split-screen design showcases the brand aesthetic while the right side focuses on capture: clear 10% discount, email input field, and CTA button create a streamlined conversion path.
The key differentiator is the preference checkboxes for Fashion and Beauty content, allowing customers to self-segment their interests. This personalization approach likely increases engagement and reduces unsubscribes.


This popup also has a second step where Rouje collects phone numbers and date of birth. That's an effective way to get useful info for marketing.


17. Soi Paris
This popup excels through design consistency—the desert setting and blue checkered dress mirror the lifestyle imagery, creating brand immersion.
The left side focuses on conversion with nice "-10%" typography, clear value, and streamlined email capture with a confident "TAKING ADVANTAGE" CTA.
The popup converts well by removing friction and decision fatigue—no additional choices or complex forms, just email for immediate 10% off.


18. Tula
This mobile Shopify popup example comes from Tula, an online skin care store. Using a pink background, they made this small campaign super visible. And from a visitor’s standpoint, the offer they included is irresistible!


19. Good American
Good American is one of the best performing Shopify stores worldwide. And their Shopify popup is an excellent example of good design. It takes a reasonable amount of screen estate, its message is short and clear, and its black background makes it unmissable.


20. A.P.C.
This brand prioritizes relationship building over immediate conversion by requesting feedback instead of pushing discounts.
While it won't generate immediate revenue, this approach builds brand trust with A.P.C's customer base and provides actionable data to optimize the overall shopping experience and reduce future exit rates.


Shopify popup best practices
Popups don’t always enjoy a great reputation. Many visitors complain about how popups disturb their shopping experience. You can prevent it though, and still deliver successful Shopify popup campaigns if you follow these simple rules.
I've also added links to helpful resources to show you how you can implement these practices using popup software for Shopify.
Make your campaigns contextual
Use campaign targeting options such as page visited, exit intent, number of visits, etc. to make your offers more personalized—this can be done in a few clicks in popup software.
Learn more: page targeting


Sync your Shopify store data with your popup app to personalize offers
This way, you can create offers based on triggers like the date of the last order, the number of previous orders, etc. To do that, your popup app needs to have native Shopify campaign display rules (also called Shopify properties).
For example, the settings below are for a campaign displayed to a registered customer who have not bought anything in 30 days.
Learn more: Shopify display rules


Delay your popup (by seconds or number of visited pages)
Your offer doesn’t have to appear the moment someone lands on the site. Give them time to browse around and learn more about your brand and products.
In fact, great campaigns target visitors who have engaged with products or visited at least two pages (this popup timing guide will help).


Match the offer to a specific target customer segment for personalization
Launching a popup to target all visitors is a surefire way to low conversions. Choose new/returning, paid/organic, email campaign, direct visitors, etc. to make your campaigns feel more personalized.
Learn more: audience targeting


Apply your branding
Your brand's color palette, a unique font, product images—these will make your Shopify popups look like a natural extension of your store.
Learn more: guide to designing popups


Want to know how add a popup window on Shopify right now?
Consider these:


Common mistakes to avoid with Shopify popups
Showing campaigns on every page makes your site feel spammy; add delays or teaser tabs
Not segmenting your audience means everyone sees the same offer; customize by visitor type, traffic source, or visited pages
Showing popups too early annoys visitors; wait for scroll or specific time on page
Ignoring mobile design makes popups hard to use; choose mobile-friendly formats
Running only one campaign wastes chances; try welcome campaigns, exit intent cart recovery, product promotion, AI product recommendations, or seasonal offers
Not A/B testing campaigns often leads to abandoning this strategy or poor results; Fact: A/B testing improves conversions by 38% in popups
Summary
Want to supercharge your Shopify store with popups, too?
Give Wisepops a try. We’re Shopify’s top-rated popup app (5 stars). And you can test us risk-free: we offer a 14-day free trial and don’t ask for your credit card.
Get started
in minutes
Start converting more visitors today.
Get started in minutes and see results right after.
